In class you have been talking about typographic syntax. I am excited to post about this because love this stuff! Hopefully I can give you some examples that inspire you and make it clearer what Mr. Goehner is looking for in your projects.



The top two photos are great examples of typographic syntax. Both use the "i" in similar ways to communicate two different ideas. They are simple, effective and don't rely on any illustration to communicate effectively. I make a big deal about having no added illustration because Mr. Goehner will make a big deal about it. Trust me. It will be clearer what I mean by saying not to rely on illustration if I give you a counterexample.
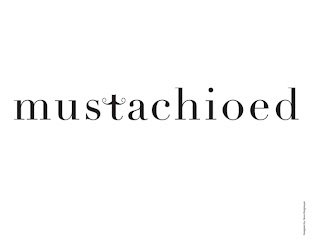
The bottom photo is an example of typographic syntax that communicates its point with the little curls on the "t." It's cute, right? But what would happen if you took the decorative curls off and just left the text? It wouldn't mean anything; it would just be a word. This is not what this project is about.
Typographic syntax is arranging the actual letterforms to enhance the meaning of the word. You can rotate them, stack them, make them varying sizes, replace letters with numbers or symbols or other letters. . . be creative! But if you are having to rely on elements added to the letterforms to communicate the meaning you should probably rethink your idea.
If you need some inspiration I suggest going to http://abduzeedo.com/tags/typography and looking at the Typographic Mania posts. Most of these are too illustrative for direct inspiration, but its creative typesetting and I think it's pretty exciting.
Good luck!


